|
Download the ZIP file containing the GRADIENT I used in this tutorial. 1. Create new canvas. 1024x50 - TRANSPARENT BACKGROUND. You have the choice of creating your canvas as 800 x 50, but it is usually a good idea to make backgrounds that will be wide enough to suit all your visitors. In my opinion, the wider background looks better on a a 800x600 resolution than the smaller background would look repeating on a 1024x768 monitor. But you can decide for yourself. If you want to cover all the bases, create your image 1600 pixels wide. 2. Click on View>NORMAL VIEWING. NOTE: This will most likely add scroll bars to your image canvas depending on your monitor resolution. 3. On the Color Palette, choose two solid colors for the FOREGROUND and BACKGROUND. I am using Bright Blue and Gray. 4. Use the FLOOD FILL Tool 5. Add a new LAYER. (Layers>NEW RASTER LAYER) - name it "gradient". UPZIP the ZIP file containing the GRADIENT. 6. Change the FOREGROUND color swatch to reflect a GRADIENT.
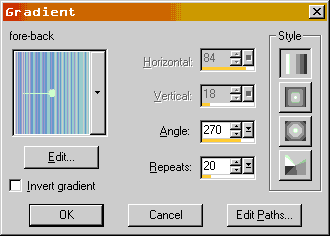
The "fore-back" gradient should be your choice for the FOREGROUND swatch. Below are the Gradient Settings. Angle (270) and Repeat (20).
NOTE: You can also use one of the preset gradients from PSP or create one of your own - just make sure to fill Layer One with a color from the gradient. 7. Using the FLOOD FILL Tool again, fill the NEW Layer with the FOREGROUND GRADIENT. Here is part of my gradient filled layer:
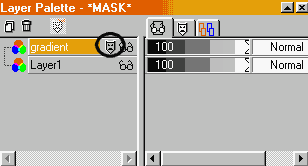
8. Now let's add the MASK. Layer 2 (gradient) should be the active layer.
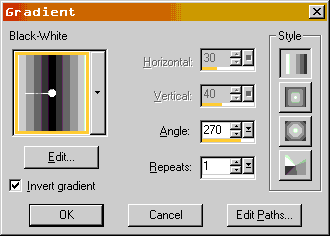
9. Click once on the FOREGROUND Swatch to choose a new gradient. This time, choose the BLACK-WHITE gradient. Repeat (1) and I clicked INVERT. See my settings below:
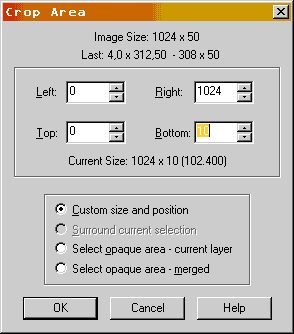
The black portion of a mask will clear what ever it is placed on, and the white part will leave it as is. Any gray colors in the mask, will be faded depending on how dark or light the gray is. 10. Flood Fill the masked layer with the inverted BLACK-WHITE gradient. The color that was filled in Layer 1 should now be showing through in the middle fading out to the edges. 11. Click Masks>DELETE. A warning message will appear; click YES. This will merge the mask into the layer. 12. Click the CROP Tool. In the OPTIONS Palette, click CROP SETTINGS.
13. Now click the CROP IMAGE Button. Your background image is cropped to the smaller size, so when you export as .jpg or .gif, the file size will be kept small. NOTE: Your image window might have to be reset to view in 100% after the crop. Click View>NORMAL VIEWING. 14. You might want to add a touch of random noise to the gradient layer to reduce banding. 15. Export/Save as .jpg or .gif. and upload to a webpage or use for stationery. Below are links to more examples of backgrounds: Thanks for your support!
|